Code-server 설치와 활용 on Linux
- VS-Code 앱 설치없이 어디에서든 브라우저에서 python 코드를 실행합니다.
게을러서Cloud VM에서 실행중인 code-server로 .md 포멧 문서를 작성, 수정하고 cronjob 으로 새문서를 모니터링해 자동 git push 되도록 구성하여 사용중입니다 (Update: Mar 07, 2021)
환경 구성
- OS: CentOS 8.3.2011 (on Oracle cloud VM)
- Code-server: 3.9.0-amd64.rpm
- Python: v3.6.8
1. Code-server 설치와 실행
Download: code-server
USER1@ ~]$ pwd ; id -un
/home/USER1
USER1
USER1@ ~]$ mkdir download ;cd download
USER1@ ~]$ curl -fOL https://github.com/cdr/code-server/releases/download/v3.9.0/code-server-3.9.0-amd64.rpm
USER1@ ~]$ sudo rpm -ivh ./code-server-3.9.0-amd64.rpm
(Ubuntu 참고용)
$ curl -fOL https://github.com/cdr/code-server/releases/download/v3.9.0/code-server_3.9.0_amd64.deb
$ sudo dpkg -i code-server_3.9.0_amd64.deb
; 사용자 id를 그냥 입력해도 되지만 사용자마다 다르기에 id를 찾아서 실행하는 것으로 했습니다.
; 개인적인 편의에 따라 .bashrc에 alias 추가로 간단히 사용
USER1@ ~]$ CURRENTUSER=`id -un` ; sudo systemctl start code-server@$CURRENTUSER
USER1@ ~]$ CURRENTUSER=`id -un` ; sudo systemctl stop code-server@$CURRENTUSER
USER1@ ~]$ CURRENTUSER=`id -un` ; sudo systemctl status code-server@$CURRENTUSER
USER1@ ~]$ CURRENTUSER=`id -un` ; sudo systemctl enable code-server@$CURRENTUSER
2. Code-server 암호 설정
;password 와 함께 기본 localhost에서 어디에서든 접근할 수 있도록 bind address 수정
USER1@ ~]$ vi /home/USER1/.config/code-server/config.yaml
[변경 전]
bind-addr: 127.0.0.1:8080
auth: password
password: a999b6d198687e7064f9c451
cert: false
[변경 후]
bind-addr: 0.0.0.0:8080
auth: password
password: $Set_NewPassword_Here
cert: false
3. 폰트 추가
; 개인적으로 선호하는 bitstream-vera-sans 폰트 추가 설치
; code-server 로그인 후 settings - font 설정에서 ‘Bitstream Vera Sans Mono’를 제일 앞으로 추가해서 변경
USER1@ download]$ curl -fOL https://li.nux.ro/download/nux/dextop/el7/x86_64/bitstream-vera-sans-fonts-1.10-19.el7.nux.noarch.rpm
USER1@ download]$ curl -fOL https://li.nux.ro/download/nux/dextop/el7/x86_64/bitstream-vera-fonts-common-1.10-19.el7.nux.noarch.rpm
USER1@ download]$ sudo rpm -ivh bitstream*.rpm
USER1@ download]$ sudo mkfontscale && mkfontdir && fc-cache -fv
(Ubuntu 참고용)
$ sudo apt install ttf-mscorefonts-installer ttf-bitstream-vera
$ sudo apt install fontconfig
$ sudo mkfontscale && mkfontdir && fc-cache -fv
4. python 실행 환경 구성
;code-server 에서 python 코드 실행시 아래 오류를 보게되면 ms-python.python-2020.5.86806 extension 설치로 해결 가능합니다.
Command 'Python: Select Interpreter' resulted in an error (command 'python.setInterpreter' not found)
4-1. ms-python.python-2020.5.86806 파일을 다운받아 설치
USER1@ ~]$ python --version
Python 3.6.8
USER1@ ~]$ pip --version
pip 9.0.3 from /usr/lib/python3.6/site-packages (python 3.6)
USER1@ ~]$ cd download
USER1@ download]$ curl -fOL https://github.com/microsoft/vscode-python/releases/download/2020.5.86806/ms-python-release.vsix
USER1@ download]$ sudo code-server --install-extension ms-python-release.vsix
USER1@ ~]$ sudo cp -a /root/.local/share/code-server/extensions/ms-python.python-2020.5.86806 /home/USER1/.local/share/code-server/extensions/
USER1@ ~]$ sudo chown USER1:USER1 -R /home/USER1/.local/share/code-server/
USER1@ ~]$ python /home/USER1/.local/share/code-server/extensions/ms-python.python-2020.5.86806/pythonFiles/pyvsc-run-isolated.py pip install -U pylint --user
4-2. 설치 후에도 해결되지 않는다면 extensions 상위 버전으로 교체 설치
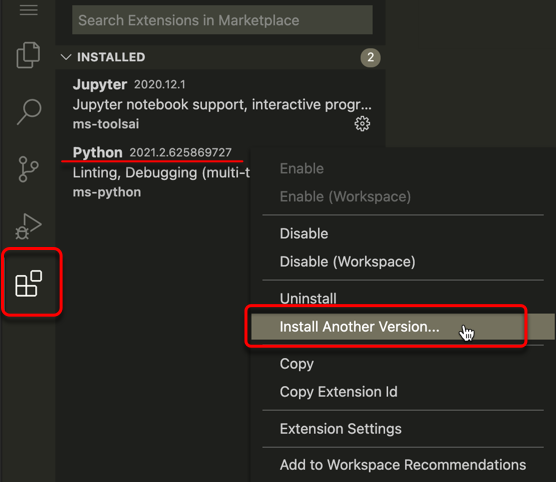
- 웹브라우저에서 code-server 로그인 후 왼쪽 메뉴에 extensions 선택, 설치된 python 버전 확인
- 설치된 python 의 다른 버전 설치로 2020.5.86806 버전 이상으로 변경 설치
- 2020.xxx로 시작하는 최신 버전으로 재설치 합니다. (현재 사용중인 버전은 2020.10.332292344)
!참고! - 2021.xxx 시작하는 버전은 안됩니다

4-3. extension 설치, 제거의 반복으로 남은 파일을 수동 삭제할 경우
;미사용 파일 정리로 삭제할 경우 위의 4-2과정에 사용중인 파일도 삭제되기에 주의해야 합니다
USER1@ ~]$ rm -rf /home/USER1/.local/share/code-server/extensions/*
USER1@ ~]$ rm -rf /home/USER1/.local/lib/python3.6/site-packages/*
5. python 실행 결과를 terminal이 아닌 debug console에 출력하기
; Python debug configurations in Visual Studio Code 를 참고하여 왼쪽 세로 메뉴의 Run and Debug 에서 바로 아래 ‘create a launch.json file’ 링크를 클릭하여 파일을 생성 후 수정.
launch.json 생성 위치 참고
USER1@ ~]$ find /home/USER1/* -name launch.json
/home/USER1/workspace/python/.vscode/launch.json
[변경 전]
"console": "integratedTerminal"
[변경 후]
"console": "internalConsole"
6. 로그인 페이지의 설정 파일 노출 숨기기
;로그인 화면에 아래처럼 config.yaml 파일 경로가 불필요하게 보여 수정해줍니다
Welcome to code-server
Please log in below. Check the config file at ~/.config/code-server/config.yaml for the password.
USER1@ ~]$ sudo vi /usr/lib/code-server/src/browser/pages/login.html
; 27번 라인에 {{PASSWORD_MSG}} 삭제
|
|
-끝-